Creating a website seems simple enough with all the DIY tools available these days. But building a website that’s effective for your business is more than just coding.
There are considerations beyond choosing whether to use Wix, Weebly, Squarespace, or your neighbour’s teenager (who apparently knows everything about the ‘Interwebs’.) You have to think about:
- How to get people to visit your site
- How to be memorable enough for them to stay
- How to ladder the interaction into your sales process
Since you’re thinking about your next B2B website strategy, I wanted to give you some essential points to consider.
Let’s go through them below.
5 B2B Website Tips for a Seriously Effective Web Presence
Keep these five things in mind before starting to build your next website.
1. When you build it, they don’t always come
Sometimes our ego is bigger than what’s actually possible.
Most of us believe the world is lining up to discover what we have to offer. And we think our website will deliver it to them. Unfortunately, just because you have a shiny new website, doesn’t mean you have the silver bullet to your business development challenges.
Getting people to visit your website is a complicated process. Why is this?
Because a website is only one cog in the machine to effectively market your business. Before you start building it, think about how you can add support to drive visitors to your site. And once they’re there, engage with them.
Here are three essential ways to do that:
Use Search Engine Optimization (SEO) to Get Found Online

Most internet traffic is driven by search engines like Google, Bing, and Yahoo. If you don’t want to be buried at the bottom of the search results, you need to structure your site to make it easy for search engines to access to your content.
Some development platforms offer SEO solutions that can be added right into the build. However, you’ll be more successful if you implement a well thought-out strategy with the help of skilled SEO professionals.
They will help you with:
- creating the website’s content
- shaping the message with proper keywords
- analyzing digital efficiencies, and
- ultimately, getting your website to the top of search results.
And who doesn’t want to be number one?
Interact on Social Media to Reach More People

No one can escape the clutches of social media these days. Especially thanks to the smartphone, social media has become the norm for being connected in the 21st century.
Take advantage of social media channels like LinkedIn, Facebook, Twitter, Instagram. If you do it right, you’ll be able to exponentially increase your website’s traffic because of these channels’ ability to reach people and markets on a large scale.
Post meaningful content that speaks to your business, its services and the interests of your target market. Leave possible clients wanting more - and don’t forget to direct them back to your website. Social media is a great way to show the personality and convictions of your company. When it works together with the focused content on your website, it’ll help you create meaningful connections.
What is there to dislike about that?
Engage Your Website Visitors with Inbound Marketing
Taking things a step further, inbound marketing is a powerful tool to engage your existing customer relationships and forge new connections.
Full disclosure, at Red Rocket Creative Strategies, we offer our clients strategic direction on inbound marketing by helping them develop relevant, targeted, meaningful content in the form of blogging, white papers, videos, and more.
We consider B2B website usability for converting users into leads and customers in every project we do. The assets we create really showcase our clients’ expertise, and provide value to the people they’re targeting.
At the end of the day, inbound is a highly effective way to get in touch with your market, and attract visitors that are truly interested in your services. It’s also a great way to connect their activity into your sales process.
And, a branded bumper sticker doesn’t hurt either.
2. It’s not all about how the website looks
Before you consider what your website will look like, think about how you want to tell your company’s story.
How can you do that?
With an effective brand and business forward strategy.
Despite what most people believe, it’s daunting to create original content. So for that reason, it’s a good idea to consult and trust a content expert. They will help map out your website structure and craft the strategy that communicates your message effectively to your audience. An expert will also strategize for user experience and behaviour, and structure the navigation to be easy and logical.
To harness the power of what your website can achieve, make sure your strategy focuses on business outcomes. A qualified professional will organize and edit the written content to make it clear, readable, and engaging.
More importantly:
They will challenge your thinking and perceptions because sometimes, what you think is best for your company’s website may not resonate with your target market. If you build your website with content that is cohesive, engaging and clearly answers the visitor’s needs, then not only will they come, they will stay.
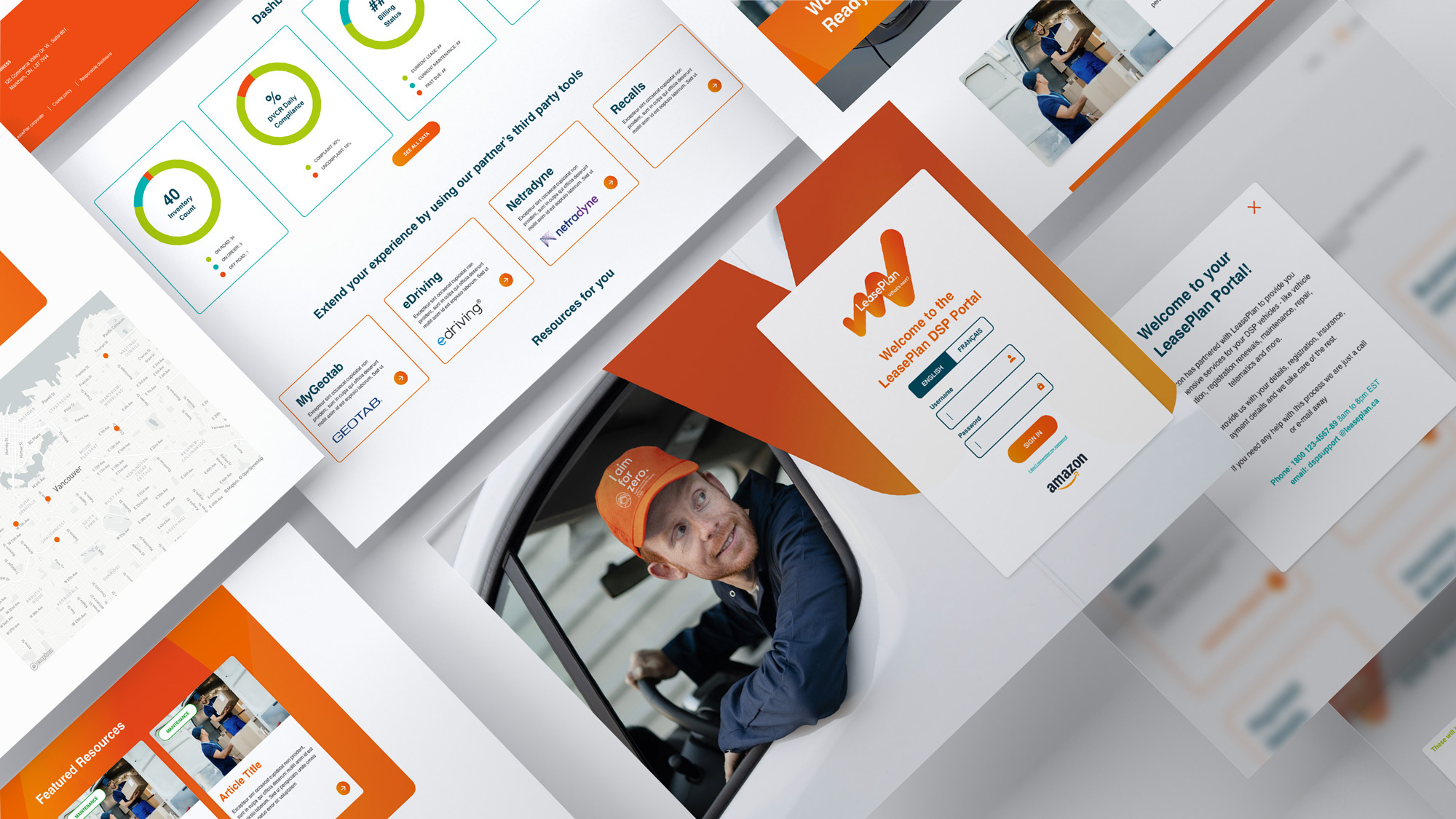
3. It is all about how the website looks
Your website is for your customer, not you. For example, it may make you feel good to have your favourite colour in the design. But your choice may not be the right colour that will resonate with your target market.
Hire and trust a creative design professional. They will create or audit your brand to ensure your business stands out from your competitors. Working closely with web developers, they will:
- determine typeface and colour
- select and direct choice of imagery, and
- layout the information in a way that makes your web presence compelling, consistent and engaging.
They will make sure the visual elements work in partnership with the written content, to support the marketing message and brand proposition. Also, the designer will evaluate the overall material and structure it through visual information hierarchy systems.
The result?
The most influential content rises to the top, helping your target market read what’s most important first.
Invest in the visual assets. They’re called ‘assets’ for a reason.
As the saying goes, a picture is worth a thousand words, so invest in good photography or illustrations. You’re not Ansel Adams, no matter how incredible your phone’s camera is. Visual assets are the first thing your visitors see, so why not put your best foot forward? Invest in the assets and they will reward you with a cache that you can use in other marketing applications.
Let the creative professional do the job that they were trained to do. Ultimately, we want to make you look good.
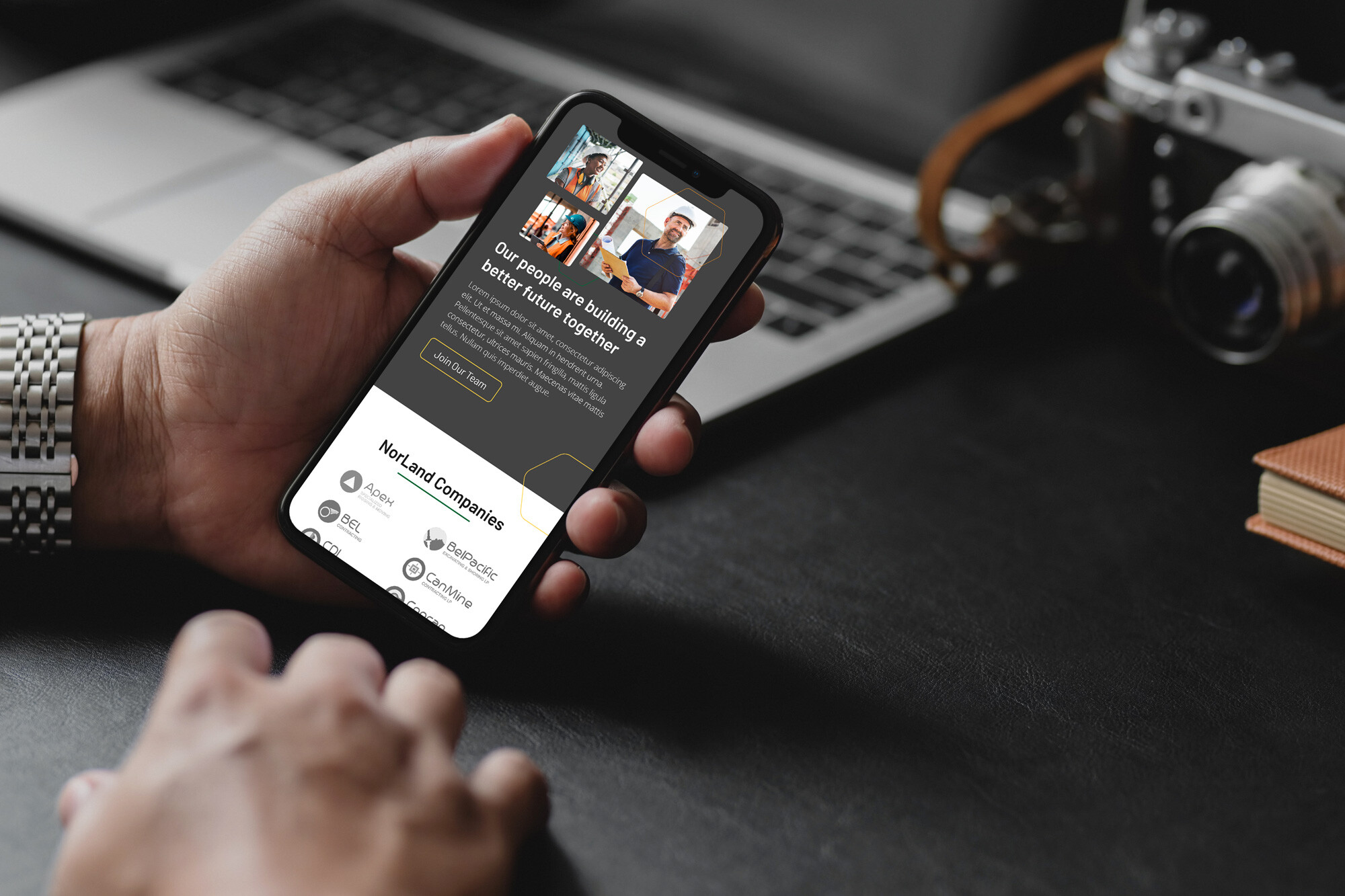
4. Mobile, Mobile, Mobile

‘… From my cold, dead hands!'
- Charlton Heston
Mobile phones are not going away. Not since the first book hot off the Gutenberg press has something so small wielded so much power. Mobile phones help us communicate, guide us with travel directions, topple totalitarian regimes, and help us woo our soul mate.
So why shouldn’t they work with your website?
By 2020, there will be an estimated 6.1 billion phones in the world (70 percent of the global population will have one.) They’re in people’s hands, and now it’s on you to make sure the website you build provides a good mobile experience.
One of the most important B2B website best practices is to make your website responsive.
What does ‘responsive’ mean?
When your website is responsive, the content automatically adjusts to the device the user is viewing it on. It keeps the information legible, organized, and consistent. Structure the content in sections so, when viewed on a mobile device, it feels like it’s natural for your finger to scroll.
It’s also possible to create a ‘mobile only’ version of your website. Because the design and development are tailored to the physical screen dimensions of the mobile device, the user experience will be even more cohesive with the user interface.
Sometimes, it’s good to think small.
5. Keep it simple for the best results
The internet can sometimes feel like an information wasteland. There’s so much out there, and you need your website and your message to cut through the noise.
Look at your website or marketing content through a focused lens and edit to be clear, adjusting and re-evaluating to accomplish your business goals. Don’t cram your website with unnecessary information, just in case your audience might need it. If they have a question they will contact you and then you’ll have a legitimate lead!
Simple enough, right?